Pünktlich zum 10-jährigen Firmenjubiläum haben wir unserem Webauftritt einen frischen neuen Anstrich verpasst - natürlich auf Basis von Joomla!, unserem liebsten Content-Management-System.
Konzeption und Design
Vier Jahre ist es her, dass wir unserem eigenen Webauftritt grundlegend erneuert haben, seit dem hat sich einiges getan im Hause djumla. Über die letzten Jahre hat sich die Agentur von einer Agentur für Webentwicklung und Webdesign zu einer Fullservice-Web-Agentur entwickelt. Kompetenzen sind hinzu gekommen, das Team ist gewachsen, der Workflow professioneller. Damit die breiter gefächterte Expertise und das umfangreichere Service-Angebot auch nach außen hin transparent wird, war allen beiteiligten klar, dass es Zeit für einen Relaunch war.
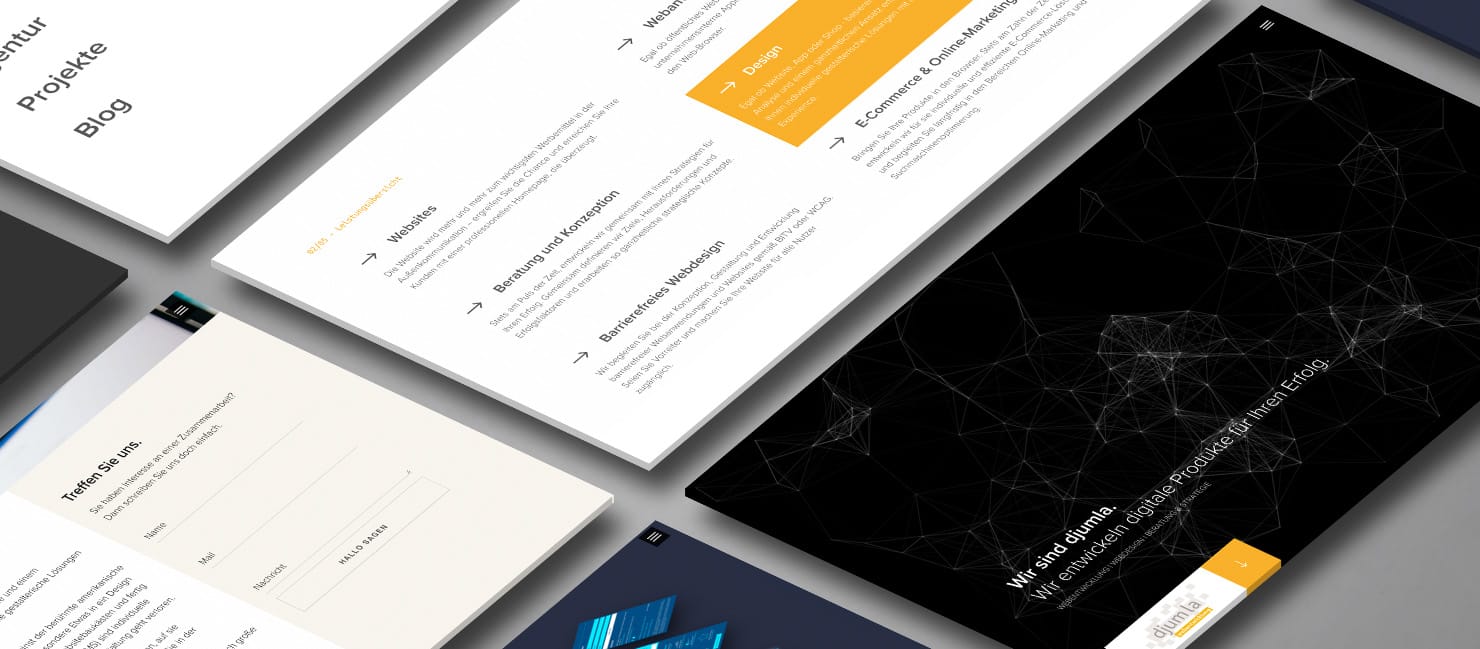
Dieser sollte natürlich grafisch ansprechend sein, zugleich jedoch übersichtlich sein und auf einer einfachen Inhaltsstruktur aufbauen, welche zugleich jedoch komplex genug sein musste, die gewachsene Menge an Inhalten angemessen darzustellen. Das charakteristische djumla-Orange wurde beibehalten und auch auf der neuen Seite, wenn auch leicht reduziert, integriert.
Darüber hinaus wird mit einer einheitlichen Bildsprache gearbeitet. Case-Studies wurden aufwendig mit isometrischen Mockups versehen. Diese repräsentieren zum einen den technischen Anspruch, der uns in unserer alltäglichen Arbeit antreibt. Zum anderen würde die Festlegung auf einige wenige Endgeräte zur Darstellung der Projekte, die Varianz eben dieser Endgeräte und derer Einsatzszenarien komplett untergraben. Ergänzend wurden einheitliche Fotos der Büroräumlichkeiten geschossen, damit auch an dieser Stelle einheitlich und konsistent kommuniziert werden kann.
Das Ergebnis war eine Vielzahl von Entwürfen, die nach unzähligen Runden von Korrekturen und Verbesserungen schließlich in dem Layout gemündet sind, das Sie gerade sehen.
Technische Umsetzung
Zur Umsetzung wurde schließlich ein Custom-Template auf Basis von CSS-Flexbox programmiert. Ergänzt wurde das Basis Template durch eine Vielzahl von Template- und Layoutoverrides. So wurden beispielsweise verschiedene Layouts für Casestudy-, Leistungs- und Blogpost-Ansichten hinterlegt und verschiedene Varianten des Latest-Articles-Modul entwickelt und mit Hilfe von CSS und Javascript mit der gewünschten Optik und Funktionalität versehen.
Zudem kommen an vielen Stellen die mit Joomla! 3.7 eingeführten Custom-Fields zum Einsatz, sei es zur Steuerung von Hintergrundfarben der Einleitungsbilder, dem Scroll-Verhalten der Case-Studys-Blöcke (bspw. auf der Startseite) oder zur einfacheren Pflege von Inhalten. Ensprechende Eingabemasken wurden in der Administrationsoberfläche hinterlegt. Die Ausgabe erfolgt anschließend vollautomatisch in den entsprechenden Modulen oder Inhalts-Komponente.
Bewusst wurde eine eigene Modulposition für den Kopfbereich der Website hinterlegt. Zwar erfordert die Pflege über ein eigenes Modul etwas mehr Aufwand in der Pflege, doch bietet sie wesentlich mehr Freiheiten als die statische Ausgabe des Beitragsbildes. So können beispielweise auch Videos oder Case-Study-Previews im Kopfbereich platziert werden. Eine Ausnahme stellt hier der Kopfbereich der Startseite da, dessen Ausgabe über eine Frontpage-Detection gesteuert wird.
Aus Performance-Gründen wurden kritische CSS-Attribute, die zur Darstellung der Website above the fold benötigt werden, sprich zum Darstellen der Inhalte, die beim Seitenaufruf direkt sichtbar sind und nicht erst durch scrollen sichtbar werden, direkt im Quelltext der Seite hinterlegt.
Wir sind stolz auf das Ergebnis und freuen uns, euch die Früchte der Arbeit nun endlich präsentieren zu können.